
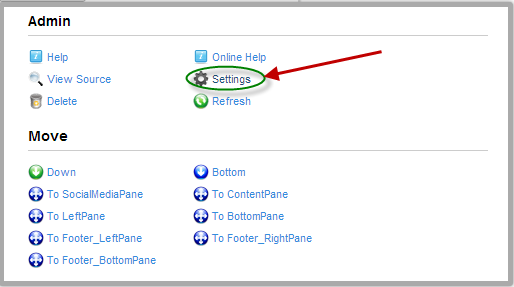
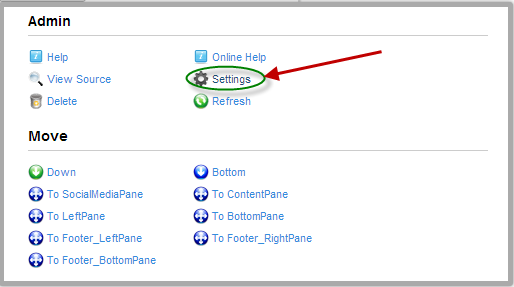
To view the Mini Cart module settings hover your mouse over the “Manage” button in the upper left corner of the mini cart module container and choose “Settings”.

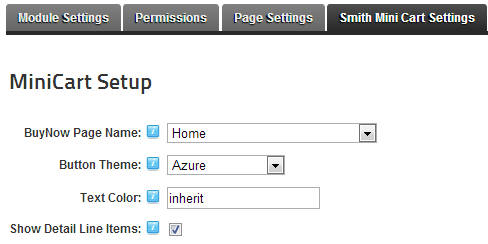
The Smith Mini Cart Settings Page will be displayed as follows:

BuyNow Page Name – If the mini cart module is on the same page as the BuyNow module then it’s not required that you select a page from the drop down list. If you add the mini cart module to a page that does not have the BuyNow module on it then you must select the page name that has the BuyNow module. This tells the mini cart module which page to navigate to when the user clicks the mini cart checkout button.
Button Theme - Select the button theme that matches your portal skin the best.
Text Color - Enter the text color that you that you want displayed in the min cart module. All html colors are supported. For example, Black, Blue, White, Yellow, etc. HTML hex colors supported also. If you want the mini cart to use the normal text color from your skin enter "inherit" or leave blank.
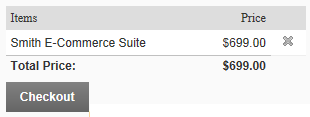
Show Detail Line Items – Check this checkbox to display detail cart line items in the mini cart. When “Show Detail Line Items” is checked the mini cart will look like the following screen shot:

Figure 32 - Mini Cart Detail View