
If you are looking for a unique appearance that will give you a bold display to your store, then Page Templates are your answer. The Cart’s Page Templates allow you to quickly modify the default content and controls in your store. You can do a complete customization or you can just accent a few areas for that extra special look.
To access and configure your Page Templates navigate to the Store Admin Menu and click on the following button:

The following screen will then be displayed allowing you to choose the Page Templates:

The following page templates are available to manage:
•Product Listing Page – Single Column
•Product Listing Page – Multi Column
•Product Detail Page – Main
Add Template:
To manage the Page Templates use the following steps:
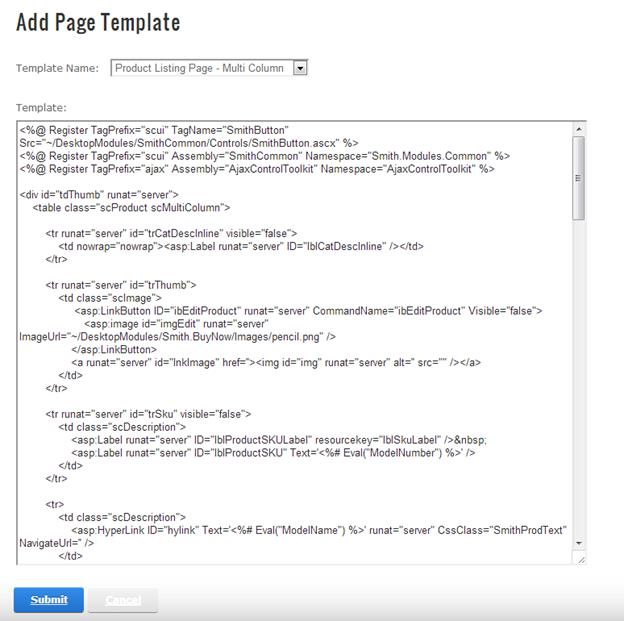
Step1: Click the Add Page Template button which displays the following screen:

Step2: Choose the Template Name to modify.
Step3: Customize the layout, content, Text, and HTML using the rich text editor.
Step4: Click the Submit button to save the Page Template
The Page Template will be saved in your Portals\0\SmithCart\Templates folder.

Edit Template:
From the data grid that lists your Page Templates click the edit link next to the template you wish to edit. Make the changes to the template and click the Update button to save your changes.
Click the cancel button to cancel your changes.
The Page Templates can be modified by you to suit your requirements by using the Editor on the Page Template Management screen or by using your favorite editor. Controls can be moved or hidden, table layouts can be changed and buttons can be added or changed. If you want hide a particular field or control, make sure that you do not delete any of the aspx controls, just set the visible property of the control to false.
For example: If you want to hide the "Pagination" at the bottom of the product listing page navigate to the /desktopmodules/smith.buynow folder and open up productlist.ascx set Visible=false for the asp:Placeholder .
<asp:PlaceHolder Visible="false" ID="phNavigation" runat="server">
<div id="dvNav" runat="server" class="scPanel scuiTextCenter">
<div class="scRegion scuiInline SmithPagination">
<asp:LinkButton ID="LBFirst" CssClass="SmithPagination" runat="server" OnClick="LBFirst_Click"><%= Localization.GetString("First.Text", LocalResourceFile)%></asp:LinkButton>
<asp:LinkButton ID="LBPrev" CssClass="SmithPagination" runat="server" OnClick="LBPrev_Click"><%= Localization.GetString("Prev.Text", LocalResourceFile)%></asp:LinkButton>
<asp:Label ID="lblResult" CssClass="SmithPagination" runat="server"></asp:Label>
<asp:LinkButton ID="LBNext" CssClass="SmithPagination" runat="server" OnClick="LBNext_Click"><%= Localization.GetString("Next.Text", LocalResourceFile)%></asp:LinkButton>
<asp:LinkButton ID="LBLast" CssClass="SmithPagination" runat="server" OnClick="LBLast_Click"><%= Localization.GetString("Last.Text", LocalResourceFile)%></asp:LinkButton>
</div>
</div>
</asp:PlaceHolder>
The Page Templates can also be modified manually by navigating to the Portals\0\SmithCart\Templates folder and modifying the ProductListSingleColumn.ascx and ProductListMultiColumn.ascx template files.
Please Note: Do not delete any of the asp controls when editing the Template, if you want hide a particular field or control just set the visible property of the control to false.
Delete Template:
From the data grid that lists your Templates click the delete link next to the template you wish to delete.