|
|
 |
 |
Joined: 6/1/2010
Posts: 179
|
|
|
Hi,
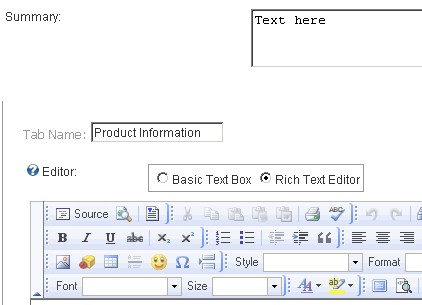
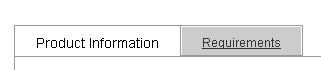
After the 4.01 update there are no tabs in the admin interface yet the product has multiple tabs....

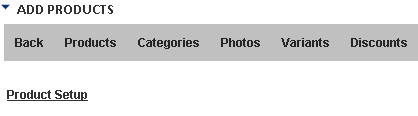
Also, the menu in the admin interface has no buttons or anything. Nothing highlights or changes with mouse over.

Finally, CSS in the tabs on the product pages does not match. Note the different font characteristics...

Where could the upgrade have failed? Should I manually move a CSS file somewhere? Our portal is Portal ID 1 if that makes a difference, and it is the only portal on the site.
Thanks!
Steve
|
|
|
|
|
 |  |
|
|
 |
 |
Joined: 6/1/2010
Posts: 179
|
|
|
Update: The problem does not exist in FireFox. So I can admin our site, but it is limited to Firefox. Hopefully you all can find an Internet Explorer fix. Again, all screens I posted above work 100% correctly in Firefox, just not Internet Explorer.
|
|
|
|
 |  |
|
|
 |
 |
Joined: 12/18/2009
Posts: 174
|
|
|
Do you have a custom/modified skin?
You might try Admin|Site Settings|Appearance (Edit/Admin Skin) and setting it to MinimalExtropy or Application Default just to see if you get the same behaviour with IE. Afterwards you can change it back to what it was.
Did it make any difference?
|
|
|
|
 |  |
|
|
 |
Joined: 11/30/2010
Posts: 3
|
|
|
'i am also having this problem. All admin screens are not displaying correctly in IE, but FireFox is fine. I do have a skin applied, but it was working fine in v3.98. As soon as I upgraded to 4.0 last Thursday, all of my screens are displaying in 2 columns in IE, but the 2nd column cannot be seen. Also, the admin menu is not showing the sub-menus when I mouse or click on the items. We are trying to roll this update out to our live site for live implementation, but cannot release this version to the user until this is fixed.
Please notify me if you need more information or screenshots.
Thanks!
Melissa
|
|
|
|
 |  |
|
|
 |
 |
Joined: 6/1/2010
Posts: 179
|
|
|
We are not using the default DNN skin (my guess is most are not). We are using a custom skin.
The problem is definately Internet Explorer after 4.0 updates. Many CSS elements, including the drop down menu, do not work or are truncated off to the right, when using a custom skin it appears.
|
|
|
|
 |  |
|
|
 |
 |
Joined: 12/18/2009
Posts: 174
|
|
|
I understand that you are not using the default skin. I was suggesting that you _try_ the default skin to see if you get the same results.
Quite often custom skins have extra or missing table entries, css dependencies, or other design elements or artifacts that may display differently with DNN on different browsers. A quick check by modifying the admin (now called edit skin) to use Minimal Entropy will verify behaviour and help determine if the fault lies in the module, skin or content.
This will not affect your site, it is just a quick way for administrators to test multiple browsers. It can be changed back to what it was in a few seconds.
|
|
|
|
 |  |
|
|
 |
 |
Joined: 6/1/2010
Posts: 179
|
|
|
Yes, I can confirm that switching it to Minimal Entropy allowed proper editing in IE8.
Thanks!
Steve
|
|
|
|
 |  |
|
|
 |
 |
Joined: 6/1/2010
Posts: 179
|
|
|
I can confirm this exist in Internet Explorer 9 RC.
|
|
|
|
 |  |
|
|
 |
 |
Joined: 12/18/2009
Posts: 174
|
|
|
I am sorry, but I'm not quite sure what you mean. Could you please clarify?
1) Is there a problem with your site and IE 9 RC?
2) Is there a problem with your site using the Minimal Entropy skin and IE 9 RC?
I would really like to help you if I can, but I am not sure how to proceed.
|
|
|
|
 |  |
|
|
 |
 |
Joined: 6/1/2010
Posts: 179
|
|
|
I was just noting that the problem that I initially noted in the first post of this thread exists in IE 9 RC in case it was of any help.
To summarize:
Since 4.0, the CSS in the admin screens truncates elements off the admin page (such as when editing a product the tabs are off to the right, and menu's do not open) in IE8 or IE9. This did not happen before 4.0. Firefox DOES NOT exhibit this behavior and I can fully admin the site in Firefox.
If I temporily change to Minimal Entropy, the pages work.
We do use a what I believe is a pretty popular 3rd party skin. Again, this only started to happen when using 4.0 (we have 4.01 installed now).
It is likely the same issue that has been also reported in this thread... http://www.smith-consulting.com/forum....
Thanks!
Steve
|
|
|
|
 |  |
|
|
 |
 |
Joined: 12/18/2009
Posts: 174
|
|
|
Thanks, now I get it.
This is beginning to look like both the skin and Smith Cart 4.0+ have different issues and when combined they don't work properly. Since the DNN default skin seems to work, it makes things even more confusing. You might want to try one of these validators to see if you can pinpoint where the fault(s) lie. I am interested in your results, even with the defult skin.
W3C Validator - HTML [validator.w3.org]
W3C Validator - CSS [jigsaw.w3.org]
|
|
|
|
 |  |
|
|
 |
 |
Joined: 6/1/2010
Posts: 179
|
|
|
The CSS validator has no errors. The HTML does have errors but I could not see how that would all the sudden affect IE and not Firefox
To get things back in Internet Explorer, I added this to the module.css
ul.tabs {
margin-top: 490px;
margin-left: 0px;
But, the menu still does not work, and adding the above makes a huge gap in Firefox.
Hope you all can figure this out!
|
|
|
|
 |  |
|
|
 |
 |
Joined: 12/18/2009
Posts: 174
|
|
|
I'm really trying, it is just very difficult to repro or fix without seeing it. Can you package up the skin and email it to me to test on my development machine (djbaldwin at winhurst dot com)? Or add a special user with security permissions to temporarily view the page in question?
There has always been differences between browsers and what works for some does not always render the same on another. It is probably the most difficult part of skin development. Most likely it is a missing or extra tag, but it could also be a genuine CSS coding mistake.
In any case, I can only guess from here.
|
|
|
|