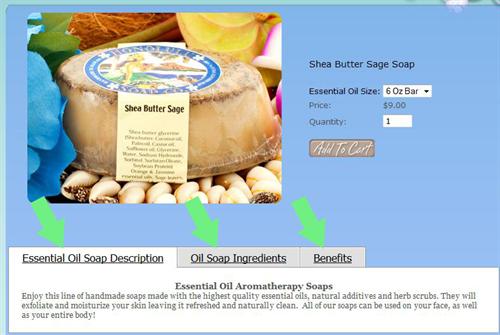
Thanks Christian, but I'm referring to the Tab Headers for description tabs. See photo with arrows. Also, in your post, you stated the .css was in the buy.now folder, I thought it was inside of the product detail folder. Either way, it's where the green arrows are pointing that I need to change size and font style.
Thanks!