
The following settings allow you to display additional fields and options on the Product Listing page:

Show Image Popup – Check this box to enable an image popup window to be displayed when hovering over the thumbnail image. The image popup displays a large image of the product next to the thumbnail image.
Show Category Description – Check this box if you would like to display the category description on top of the product listing page.
Show Product Summary – Check this box if you would like to display the product summary on the product listing page.
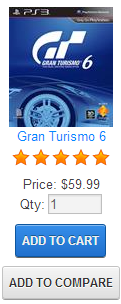
Show Product Rating – Check this box if you would like to display product ratings above the price on the product listing page.

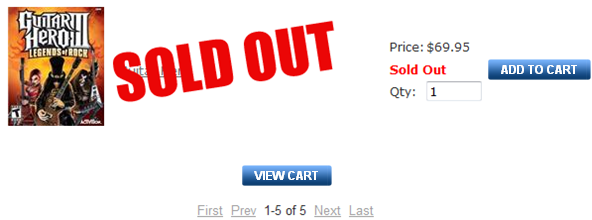
Sold Out Message - Check this checkbox if you want the cart to display a "Sold Out" message if the quantity on hand for any given product is zero. The “Sold Out” message or image will be displayed on the product listing page under the price field.
The text of the "Sold Out" message can be changed to any message you like by changing the sold out label in the productlist.resx file located in the app_localresources folder. The styling of the message can be changed by modifying the module.css. The following is a screen shot of the sold message on the product listing page:

The same setting is available in the product detail module settings that allow you to configure the "Sold Out" message to be displayed on the product details page. See the product detail module settings for more information.
Show In Stock Message - When enabled displays an "In Stock" message if the quantity on hand for any given product is greater than zero.
Show Quantity On Hand – Check this box to display the quantity on hand on the product listing page.
Show Coupon – Check this box if you want to display the coupon textbox on the product listing page and offer your customer a discount on their order. You also can customize the label that is displayed next to the textbox on the product listing page.
If you check this box a coupon text box will be displayed on the product listing page for the user to enter their coupon code. If the user enters a valid coupon code their order total will be discounted by the amount or percentage of the coupon that you configured in the Coupons section.
Coupon Label – This setting allows you to set the label next to the textbox on the product listing page. It will allow you to set the label as "Coupon Code", "Promotion Code" or anything you like.
Enable Coupon Validation - When checked if user enters an invalid coupon and clicks add to cart an invalid coupon message will be displayed and the user will remain on the product list page. When not checked and the user enters an invalid coupon and clicks add to cart, the product is added to the cart and the user is taken to the cart page and no discount is applied.